基于BaiduMap的無人機管道巡檢地面站的程序軟件設計
來源:《管道保護》雜志 作者:鞏玉良 時間:2020-7-22 閱讀:
鞏玉良
西南管道貴陽輸油氣分公司
摘 要:介紹了一種基于BaiduMap的無人機地面站程序軟件的設計方法,軟件具有快速啟動、操作簡單和使用靈活等特點,對無人機管道巡檢地面站的設計具有參考價值。
關鍵詞:管道巡檢;無人機;地面站; BaiduMap; JavaScript API; Swing ;航跡規劃
油氣長輸管道穿越沼澤、沙漠、山區、森林、城鄉環境和人口居住區等復雜區域,傳統的人工巡檢常常因無法抵達而不能滿足工作要求。采用無人機巡檢則可以解決這一問題。地面站是無人機系統指揮控制、任務調度、信息傳輸的中樞,保證無人機準確安全飛行并執行任務,完成路線規劃、位置顯示、飛行軌跡顯示并對相關數據實時記錄與處理等。
1 簡介
BaiduMap(百度地圖)是當今較為流行的地圖應用,能夠呈現絕大多數地區的二維和衛星實景,還能夠加載不同種類的二維圖形功能控件,如無人機二維模型。
Swing是一個用于開發Java應用程序用戶界面的開發工具包。與傳統圖像界面框架相比,它具有開發高效性、功能穩定性、平臺兼容性等顯著優勢。在無人機執行任務的過程中,需要實時監測和控制飛機的位置、三姿、傳感器、機載狀態等信息,利用Swing調用BaiduMap API可以輕松地實現這些功能。通過BaiduMap COM接口,將百度地圖接入到Swing應用平臺上,結合JavaScript實現對百度地圖的交互控制,利用在Swing框架嵌入瀏覽器的方式融入html頁面資源,在該頁面使用JS 調用BaiduMap API,從而實現Java與百度地圖的數據交互。
2 系統設計
2.1 JavaScript調用BaiduMap API
首先 ,在BaiduMap API首頁找到相關鏈接,填寫有關信息得到一個密鑰,以便調用BaiduMap API。
然后,引入BaiduMap API,關鍵代碼如下:
<script type="text/javascript" src="http://api.map.baidu.com/api?ak=yourkey&v=2.0&services=false"></script>
再創建一個地圖(JS代碼):
var map = new BMap.Map("container"); // 創建地圖實例
var point = new BMap.Point(120.391655,36.067588); // 創建點坐標
map.centerAndZoom(point, 15);
這里需要說明三點:
(1) map.centerAndZoom方法創建地圖,第一個參數可以根據之前創建好的一個點為中心創建地圖, 也可以根據城市區域的中文名稱創建地圖(如果拼寫正確,還可以根據城市的英文名稱創建)。
(2) map.centerAndZoom第二個參數是地圖縮放級別,最大為19,最小為0。
(3) BMap.Map方法創建地圖時需要一個容器(地圖會根據容器的大小自動進行調整),填寫相關容器的ID。
可 以 通 過 m a p . s e t Z o o m ( ) ; 主 動 控 制 地 圖大小級別。也可以通過設置 m a p . e n a b l e S c r o l lWheelZoom(true);利用鼠標滾輪控制大小。
此外百度地圖提供了非常豐富的功能空間供使用:
(1) Control:控件的抽象基類,所有控件均繼承此類的方法、屬性。通過此類您可實現自定義控件。
(2) NavigationControl:地圖平移縮放控件,PC端默認位于地圖左上方,它包含控制地圖的平移和縮放的功能。移動端提供縮放控件,默認位于地圖右下方。
(3) OverviewMapControl:縮略地圖控件,默認位于地圖右下方,是一個可折疊的縮略地圖。
(4) ScaleControl:比例尺控件,默認位于地圖左下方,顯示地圖的比例關系。
(5) MapTypeControl:地圖類型控件,默認位于地圖右上方(地圖,衛星,三維)。
(6) CopyrightControl:版權控件,默認位于地圖左下方。
(7) GeolocationControl:定位控件,針對移動端開發,默認位于地圖左下方。
JS加載百度地圖效果如圖 1所示。

map.addControl(new BMap.NavigationControl();//縮放平移控件
map.addControl(new BMap.ScaleControl()); //比例尺
m a p . a d d C o n t r o l ( n e w B M a p . O v e r v i e wMapControl(); //縮略圖
map.addControl(new BMap.MapTypeControl());//地圖類型
map.setCurrentCity("石家莊"); //地圖所在城市
這 里 需 要 注 意 的 是 , 當 設 置 城 市 信 息 時 ,MapTypeControl的切換功能才可用。
2.2 地圖事件
B a i d u M a p A P I 中 的 大 部 分 對 象 都 含 有addEventListener方法,我們可以通過該方法來監聽對象事件。例如:
map.addEventListener("click", function(){;
alert("click event");
});
當不再希望監聽事件時,可以將其移除。每個API對象提供了removeEventListener用來移除事件監聽函數,詳情如下:
map.removeEventListener("click", functionA);
map.addEventListener("click", functionA);
地圖遮蓋物:
Overlay:覆蓋物的抽象基類,所有的覆蓋物均繼承此類的方法。
Point:標注表示地圖上的點,可自定義標注的圖標。
Label:表示地圖上的文本標注,您可以自定義標注的文本內容。
Polyline:表示地圖上的折線。
Polygon:表示地圖上的多邊形。多邊形類似于閉合的折線,另外您也可以為其添加填充顏色。
Circle:表示地圖上的圓。
InfoWindow:信息窗口也是一種特殊的覆蓋物,它可以展示更為豐富的文字和多媒體信息。注意:同一時刻只能有一個信息窗口在地圖上打開。
標注示例如下:
var point = new BMap.Point(120.389472,36.072362); //默認可以通過Icon類來指定自定義圖標
var point=new BMap.Point(point);
var label=new BMap.Label("青島市政府",{offset:new BMap.Size(20, -10)}); //標注標簽
point.setLabel(label)//設置標注說明
point.enableDragging(); //標注可以拖動的
point.addEventListener("dragend", function(e){
alert(e.point.lng + ", " + e.point.lat); //打印拖動結束坐標
});
map.addOverlay(point);
var point = new BMap.Point(120.387244,36.064835);
var myIcon = new BMap.Icon("http://api.map.baidu.com/img/points.png", new BMap.Size(23, 25));
var point2 = new BMap.Point(point, {icon:myIcon});
map.addOverlay(point2);
var infoWindow = new BMap.InfoWindow("<pstyle='font-size:14px;'>詳細信息</p>"); //彈出窗口
point2.addEventListener("click", function(){
this.openInfoWindow(infoWindow);
});
加載百度地圖標注效果如圖 2所示。

2.3 Swing中嵌入瀏覽器
使用DJnative-swt和swt包開發的調用本地瀏覽器和webkit瀏覽器方式。
在lib中引入swt和DJnative和mozilla接口包,其中XPCOMDownloadManager類功能為調用mozilla內核瀏覽器,核心代碼如下: NSSystemPropertySWT.WEBBROWSER_XULRUNNER_HOME.set(System.getProperty("user.dir") + "/xulrunner");
final JWebBrowser webBrowser = new
JWebBrowser(JWebBrowser.useXULRunnerRuntime());
XPCOMToggleEditionModer類的功能是調用mozilla內核瀏覽器并啟用編輯模式,核心代碼如下:
n s I D O M N S H T M L D o c u m e n t n s D o c u m e n t= (nsIDOMNSHTMLDocument)document.quer y I n t e r f a c e ( n s I D O M N S H T M L D o c u m e n t . N S _IDOMNSHTMLDOCUMENT_IID); nsDocument.setDesignMode(e.getStateChange()==ItemEvent.SelectED ? "on" : "off");
SimpleWebBrowserExample類的功能為調用本機默認瀏覽器,核心代碼如下:
JPanel webBrowserPanel = new JPanel(newBorderLayout());
webBrowserPanel.setBorder(BorderFactory.createTitledBorder("Native Web Browser component"));
f i n a l J We b B r o w s e r w e b B r o w s e r = n e wJWebBrowser();
webBrowserPanel.add(webBrowser, BorderLayout.CENTER);
2.4 JavaScript與Swing的交互
由于BaiduMap API主要兼容于JavaScript,而地面站應用程序的業務都是由Java對話框程序來實現的,所以我們需要在Java和JavaScript這兩種開發語言上實現數據交互。在html頁面中使用JS來調用Java,而在Java中融入JS的函數。
Java代碼調用JS函數并傳遞參數只需要在調用JS函數時加入參數即可,當需要加入多個參數時追加拼接即可,其中注意str類型在傳遞的時候參數要用單引號括起來,具體如下:
mWebView.loadUrl("javascript:test('" + a+ "')"); //a是JS的函數test()的參數
JS調用Java函數并傳參時Java函數正常書寫,然后在html頁面中,利用如下代碼,即可實現調用:
<div id='b'><a onclick="window.wst.click">b.c</a></div>
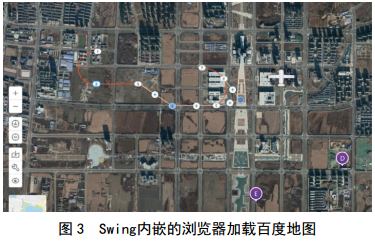
在JS與Java的相互調用完成后,就可以響應各自的業務方法,從而實現無人機航跡的相關功能,如航跡規劃,獲取飛機位置以及目標位置經緯度信息等,效果圖如圖 3所示。

3 航跡規劃
根據石油管道分布區域的地形特點,為無人機約束若干既定航點,然后讓無人機按照這些航點構成的航線路徑以及預設的高度和速度來飛行是用戶需要在地圖上完成的重要功能,那么對于每一個航點需要創建一個獨立的Java類來描述航點的數據類型,即:
public class Point{
private double latitude; //緯度
private double longitude; //經度
private double speed; //速度
private double height; //高度
}
在Swing加載的瀏覽器加入百度地圖后,在地圖界面上每點擊一個點,就調用BaiduMap API獲取該點的經緯度高度等坐標信息,創建一個Point對象將這些位置信息存入,并將該點置入一個ArraList容器中保存下來,最終可通過Swing對話框對這些點處理成飛行路線并可以對它們進行編輯。
4 管道信息與航跡顯示
管道位置信息一般以文件形式存儲,根據文件的特點,使用Java程序編寫識別文件中石油管道位置信息,把獲取的位置信息置入一個ArraList容器中保存下來,最終把管道位置顯示在百度地圖中,可在地圖中清晰的看到管道的走向與位置。
地面站軟件通過與地面數據終端連接,實時接收無人機的飛行數據,在無人機執行巡檢任務時,可在地圖中直觀觀察到飛機所在位置,并結合管道信息可快速定位無人機執行的任務。
5 結語
采用Swing + JavaScript實現無人機地面站程序軟件設計,使用戶可以通過Swing對話框進行航跡規劃和航點修改,并完成飛行信息數據的保存和實時數據的顯示,從而用最直觀的方式滿足無人機巡檢任務中對無人機的控制和監測。該地面站軟件在管道巡檢系統中具有快速啟動、操作簡單和使用靈活等特點,對無人機管道巡檢地面站的設計具有重要的參考價值。

作者簡介:鞏玉良,男, 1976年生,畢業于中國石油大學(華東)油氣儲運工程專業,助理工程師,主要從事長輸油氣管道保護及管理工作。聯系方式: 16685001237,2079885445@qq.com
上篇:
下篇:




 甘公網安備 62010202003034號
甘公網安備 62010202003034號 
